[Mailerlite] Jak umieścić formularz zapisu na swojej stronie

30-12-2020
4 min
Planujesz zorganizować webinar, zbudować listę osób zainteresowanych zakupem Twojego kursu, czy tak po prostu zbierać listę mailingową? Krótko mówiąc chcesz zamieścić formularz zapisu na swojej stronie! W tym artykule podpowiadamy jak to zrobić!
Jak to działa?
Krok 1. Wybieramy w Mailerlite opcję Forms, a następnie klikamy przycisk Create embedded form.
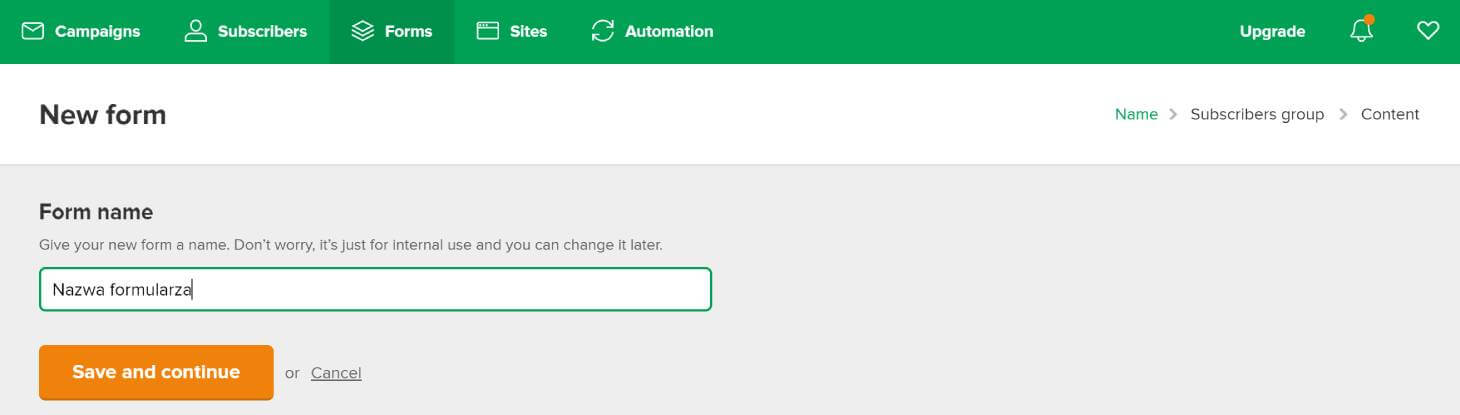
Krok 2. Podajemy nazwę formularza. Warto nazwać go tak, aby w przyszłości wiedzieć do czego został konkretnie stworzony.

Krok 3. Zapisujemy zmiany.
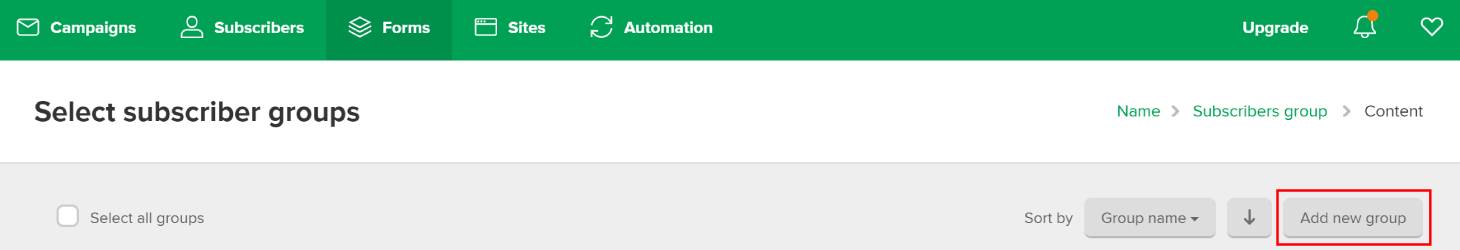
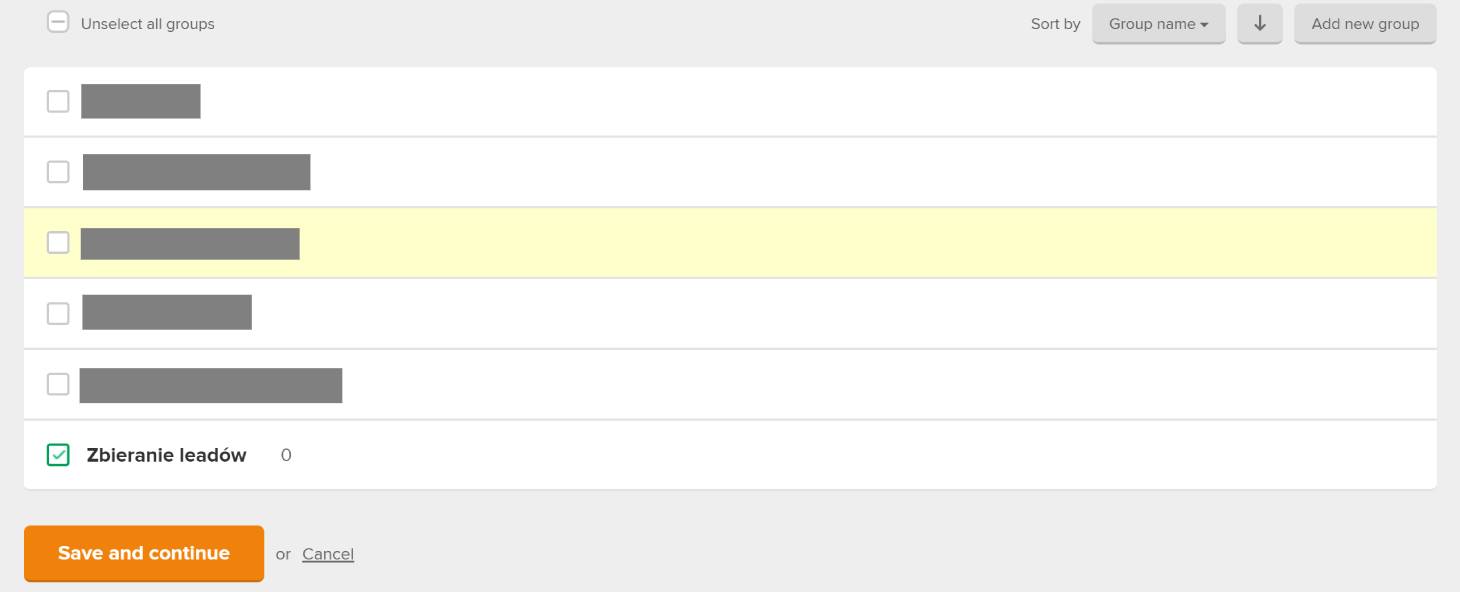
Krok 4. Wybieramy grupę, do której powinny wpadać nasze leady (osoby, które zapiszą się poprzez formularz). Jeśli nie mamy stworzonej grupy to klikamy w opcję "Add new group". Podajemy nazwę grupy i zapisujemy.

Krok 5. Wybieramy grupę na liście, przechodzimy dalej.

Krok 7. Rozpoczynamy etap tworzenia formularza. Oczywiście możemy dodać większą ilość pól czy ustawić dodatkowe opcje przy formularzu (typu checkbox, politykę prywatności, itp.)
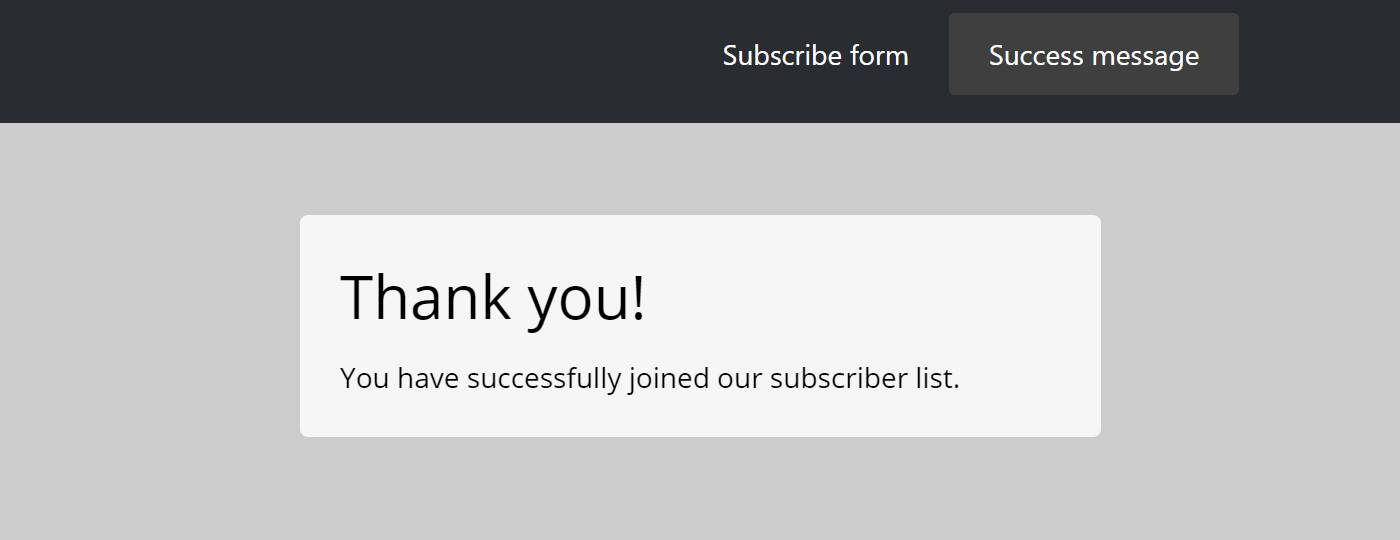
Krok 8. Tworzymy stronę z podziękowaniem za pozostawienie lead'a. Pojawi się ona użytkownikowi po wypełnieniu formularza.

Krok 9. Klikamy zielony przycisk "Next".
Krok 10. Przechodzimy do Ustawień formularza. I w tym miejscu możemy włączyć/wyłączyć opcję Double opt-in i ewentualnie ustawić dodatkowe maile.
Krok 11. Umieszczamy formularz na stronie www.
Oczywiście taki formularz możesz umieść na dowolnej stronie. Ja pokażę, jak to zrobić w Skyier.
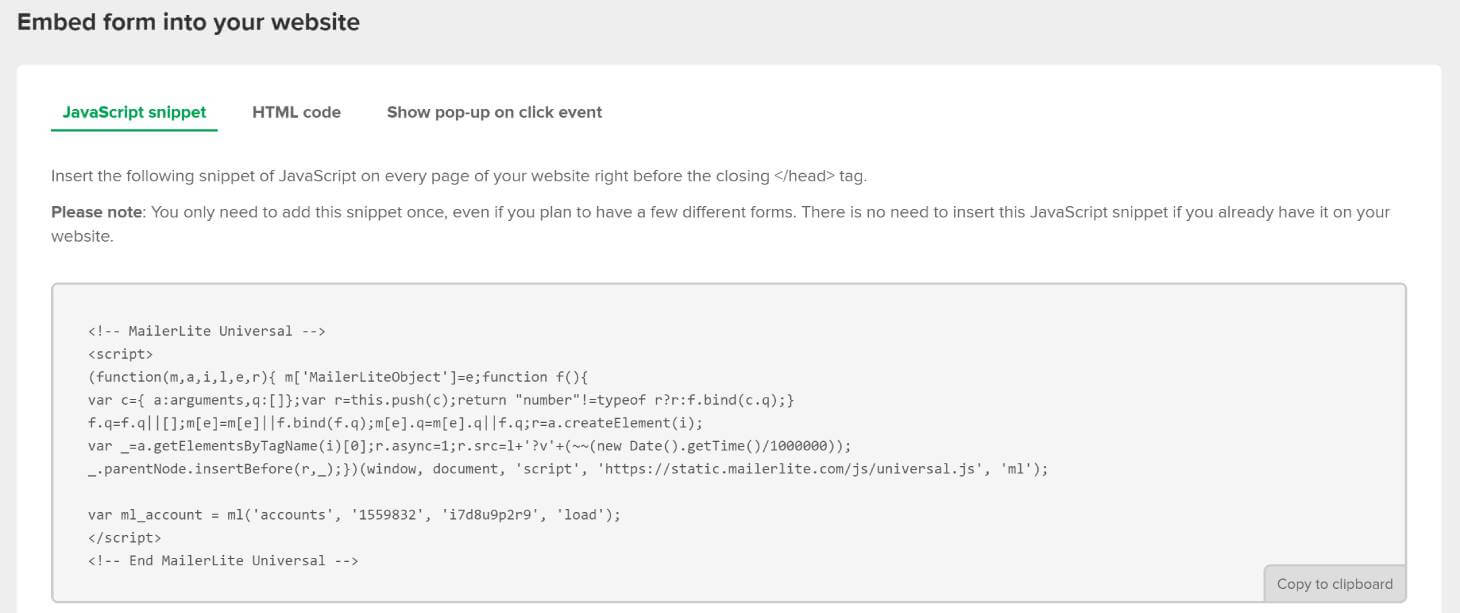
- wybieramy zakładkę JavaScript snippet
- kopiujemy cały pierwszy kod - trzeba go wkleić w <head></head> strony. W Skyier przechodzimy do Ustawień strony i w polu Head JavaScript wklejamy cały kod. Jeśli natomiast korzystasz z Google Tag Manager to ten kod możesz bezpośrednio dodać w tym narzędziu.

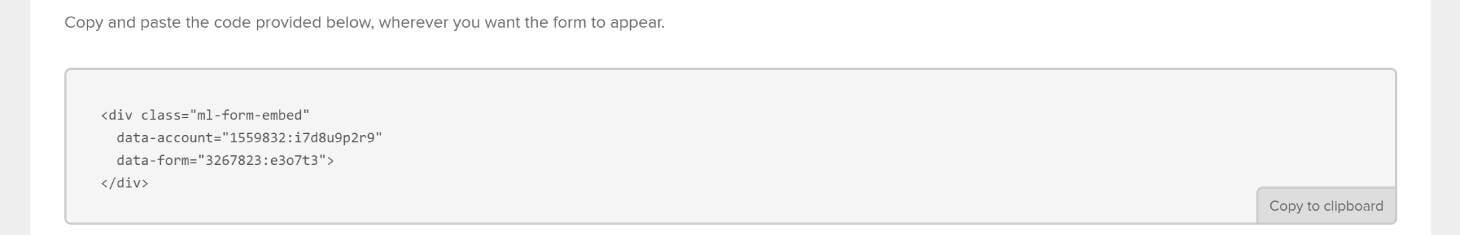
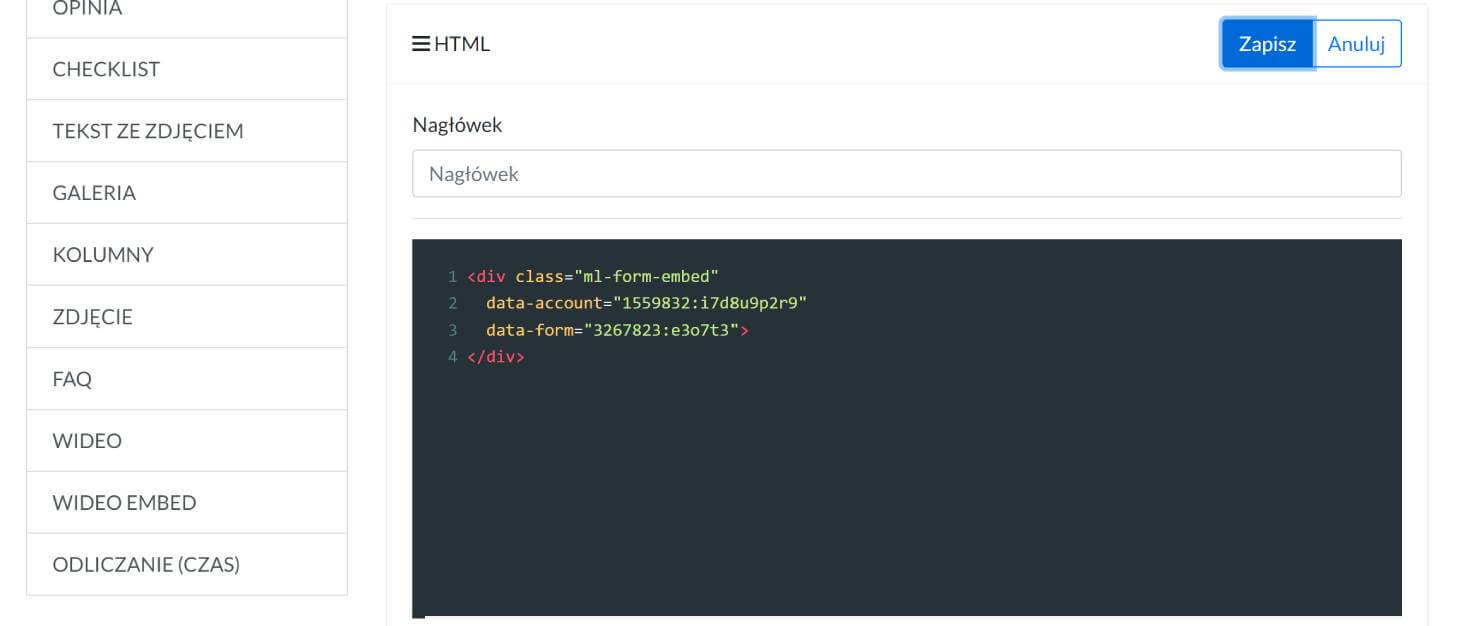
- kopiujemy drugi kawałek kodu i umieszczamy go tylko na stronach, na których chcemy dodać ten formularz. W Skyier przy tworzeniu stron mamy do dyspozycji komponent HTML wybieramy go, a następnie wklejamy skopiowany kod.


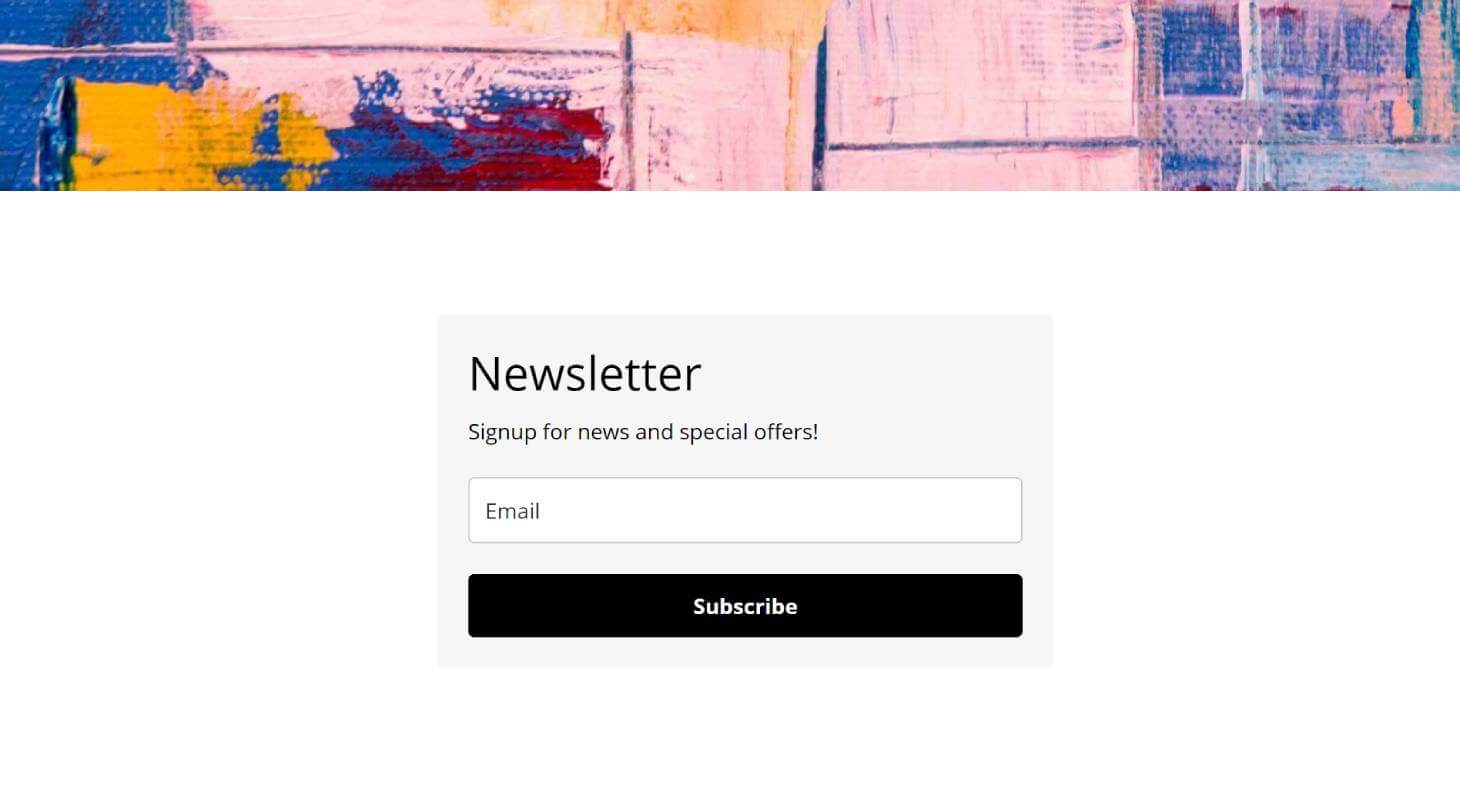
I gotowe! przygotowany przez nas formularz jest na stronie.
 Teraz wystarczy już tylko przetestować. W tym celu należy wypełnić formularz i sprawdzić czy dane widoczne są w naszym Mailerlite.
Teraz wystarczy już tylko przetestować. W tym celu należy wypełnić formularz i sprawdzić czy dane widoczne są w naszym Mailerlite.
Jeśli natomiast chcesz zintegrować Mailerlite ze swoim WordPressem i nie za bardzo wiesz jak takie zmiany zrobić bezpośrednio w kodzie to wiedz, że możesz tutaj skorzystać z dedykowanej wtyczki. Tutaj znajdziesz oficjalny filmik Mailerlite pokazujący jak to zrobić.